Vue.js vs. React for Frontend Development
In the dynamic landscape of frontend development, Vue.js and React stand out as two of the most popular JavaScript frameworks. Both have gained widespread adoption and boast large and active communities. Choosing between Vue.js and React often depends on project requirements, team expertise, and personal preferences. Let’s dive into a detailed comparison of these frameworks to help developers make informed decisions.
1. Introduction to Vue.js and React
Vue.js:
Vue.js, developed by Evan You and first released in 2014, is a progressive JavaScript framework designed to be incrementally adoptable. It focuses on simplicity and ease of integration, making it an excellent choice for both small-scale projects and large, complex applications.
React:
Developed and maintained by Facebook, React has been around since 2013. It is a declarative, efficient, and flexible JavaScript library for building user interfaces. React’s virtual DOM and component-based architecture have been key contributors to its popularity.
2. Syntax and Templating
Vue.js:
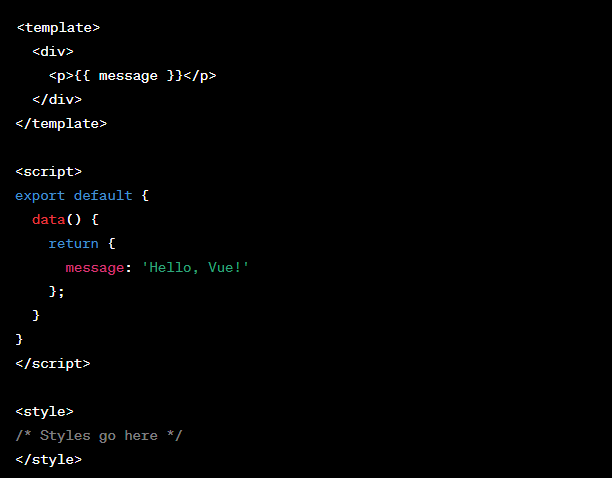
Vue.js employs a template-based syntax that closely resembles HTML and allows developers to declare the UI in a straightforward manner. Vue templates are written in a single file with a .vue extension, encapsulating HTML, JavaScript, and CSS.

React:
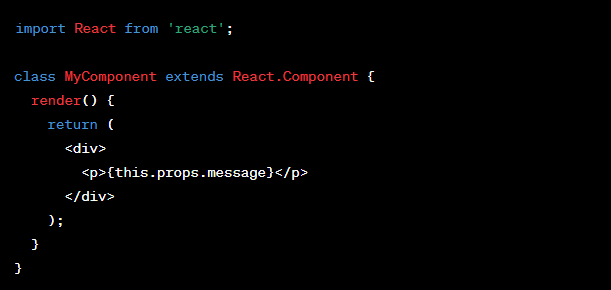
React, on the other hand, uses JSX (JavaScript XML) for templating. JSX is a syntax extension that allows mixing HTML with JavaScript, providing a concise and expressive way to describe the UI.

3. Component-Based Architecture
Vue.js:
Vue.js follows a component-based architecture, where applications are built by composing reusable and self-contained components. Components in Vue.js encapsulate their own logic, template, and styling, promoting reusability and maintainability.
React:
React is renowned for its component-based approach. Components are the building blocks of React applications, each managing its state and lifecycle. This modular structure facilitates code organization and reusability, enabling developers to create complex UIs more efficiently.
4. State Management
Vue.js:
Vue.js provides a built-in state management solution called Vuex. Vuex allows developers to manage the state of the application in a centralized store, making it easier to handle data flow and state changes in larger applications.
React:
React relies on a unidirectional data flow and manages state through properties (props) and states. For more complex state management, developers often integrate external libraries like Redux, which provides a predictable state container.
5. Community and Ecosystem
Vue.js:
Vue.js has a growing and passionate community. While not as extensive as React’s, it is known for its friendliness and accessibility. The ecosystem includes a variety of official and community-driven plugins, making it versatile for different project needs.
React:
React boasts one of the largest and most active communities in the frontend development space. The extensive ecosystem includes a wide range of libraries, tools, and resources. This community support contributes to the continuous improvement and innovation of the React ecosystem.
6. Performance
Vue.js:
Vue.js is recognized for its lightweight nature and performance efficiency. The framework’s reactivity system optimizes updates, and its small size contributes to faster initial loading times.
React:
React’s virtual DOM and efficient diffing algorithm make it highly performant. While React applications can be fast, the size of the library and the need for additional tools like Redux for state management can impact the overall bundle size.
7. Learning Curve
Vue.js:
Vue.js is often praised for its gentle learning curve. Its documentation is comprehensive and beginner-friendly, making it easy for developers to grasp the concepts and start building applications quickly.
React:
React’s learning curve can be steeper for beginners, especially when grasping concepts like JSX and the virtual DOM. However, once the fundamentals are understood, developers appreciate the flexibility and power that React provides.
8. Integration and Adoption
Vue.js:
Vue.js is known for its flexibility and can be gradually adopted into existing projects. It can be integrated with other libraries and frameworks, making it suitable for incremental adoption.
React:
React is often chosen for larger projects and is commonly used in conjunction with other tools like webpack and Babel. Its flexibility allows it to be integrated into various tech stacks.
9. Tooling and DevTools
Vue.js:
Vue.js comes with its official devtools that provide powerful inspection and debugging capabilities. The tooling around Vue.js is robust, making development and debugging efficient.
React:
React has its browser extension called React DevTools, offering similar capabilities for inspecting and debugging React applications. The broader JavaScript ecosystem also provides excellent tooling support.
Conclusion:
Choosing between Vue.js and React ultimately depends on project requirements, team expertise, and personal preferences. Vue.js excels in simplicity and ease of integration, making it an excellent choice for small to medium-sized projects. React, with its extensive ecosystem and performance optimizations, is often preferred for large-scale applications.
Both frameworks have their strengths, and the decision should be based on factors such as developer familiarity, project complexity, and long-term maintainability. As the frontend development landscape continues to evolve, both Vue.js and React will likely remain key players, each with its dedicated community of developers shaping the future of web development.






